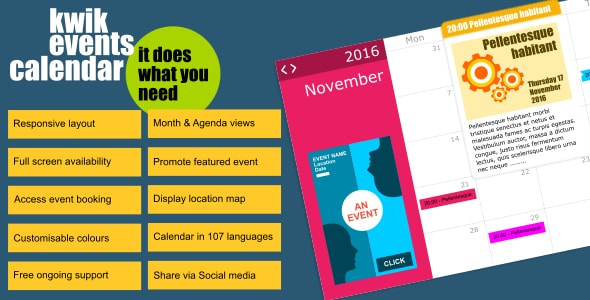
Kwik Event Calendar
Is an flexible and easy to integrate jQuery plugin to display events on your website in calendar that syncs events from either a .json file or your database.
- Responsive layout
- 3 views available either ‘on site’ or as ‘full screen’
- Month
- Agenda
- List (month compact)
- Promote featured event/s
- Enable event booking screen
- Display event location – Google Maps API key required
- Customisable colours
- Calendar available in 107 languages
- Free support
- Ongoing Free updates for registered users (free registration) upon release
- Twitter Bootstrap (3+) compatible
Kwik Event Calendar – Support
We offer our customers ongoing ‘lifetime’ full product support via our ticketing help desk.
Our aim is to reply to all tickets within 1 working day.
Customers can use the submit the support form on our website or simply email: kwikbitz@estreamdesk.com
Kwik Event Calendar – Integration
Kwik Event Calendar is based around Twitter Bootstrap the popular HTML, CSS, and JS framework. It may be silly to point out but Kwik Event Calendar is a jQuery plugin so jQuery is a requirement 
OK so how do you get started?
After downloading Kwik Event Calendar (here) upload the files to your host server. Logically stylesheet CSS files go into your css folder, and the javascript files into your js folder. The Kwik Event Calendar download is structured like this:
- kwik_event_calendar_v1_0_0
- CSS
- bootstrap.min.css
- font-awesome.min.css
- kwik-events-calendar-style.css
- Fonts
- FontAwesome.otf
- fontawesome-webfont.eot
- fontawesome-webfont.svg
- fontawesome-webfont.ttf
- fontawesome-webfont.woff
- fontawesome-webfont.woff2
- JS
- bootstrap.min.js
- jquery.min.js
- kwik-events-calendar.js
- moment-with-locales.js
- tether.min.js
- example.html
- CSS
Copy-paste the stylesheet <link>’s into the <head> of your web page. Make sure they are in the following order:
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/bootstrap.min.css”>
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/font-awesome.min.css”>
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/any other style sheets you currently use”>
- <link rel=”stylesheet” type=”text/css” href=”path_to/css/kwik-events-calendar-style.css”>
Add the JavaScript pages near the end of your pages, right before the closing </body> tag. Make sure they are in the following order:
- <script type=”text/javascript” src=”path_to/js/jquery.min.js”></script>
- <script type=”text/javascript” src=”path_to/js/tether.min.js”></script>
- <script type=”text/javascript” src=”path_to/js/bootstrap.min.js”></script>
- <script type=”text/javascript” src=”path_to/js/>moment-with-locales.js”></script>
- <script type=”text/javascript” src=”path_to/js/any other JavaScript pages/jQuery plugins you currently use”></script>
- <script type=”text/javascript” src=”path_to/js/kwik-events-calendar.js”></script>
- <script type=”text/javascript” src=”path_to/js/your site javascript page.js”></script>
And that’s it all you need to do now is create an HTML element on your page to display your Kwik Event Calendar – example:
<div id=”my_kwik_event_calendar_HTML_element”></div>
You add the Kwik Event Calendar plugin to the appropriate HTML element just by adding this code:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar();
Alter the behaviour and appearance of your Kwik Event Calendar just by adding options to the code:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar(options)
Easilly syncronise events to Kwik Event Calendar from either a .json file or the database of your choice via Ajax by using the events option:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar( eventsList: // an array of events // )
Example syntax to obtain data from a php page query
jQuery.getJSON(“http://your url/script_page_name.php?callback=?”,function(data)
var events = data
)
Example php page query (using PDO & assuming the eventdate field is a ‘standard’ Unix Timestamp )
if(isset($_GET[‘callback’] ))
$stmt = $dbh->prepare(“SELECT id_field AS eventid, as UNIX_TIMESTAMP_MS(eventdate_field) AS eventdate,title_field AS title,image_field AS image,text_field AS text,class_field as Class,location AS location,bookable AS bookable FROM events_list_table”);
$stmt->execute();
$row = $stmt->fetchAll(PDO::FETCH_ASSOC);
$data = json_encode($row);
echo $_GET[‘callback’] . ‘(’ . $data . ‘)’;
Please note – the use of jsonP callback – e.g. callback=? This is included as sometimes Chrome depending on version and your host/database connection does not like getJSON without.
Example syntax to obtain data from a .json file
events:[ false’,
‘bookable’:’true ]
You can also make your Kwik Event Calendar interactive by adding actions to Kwik Event Calendar via Callbacks:
jQuery(’#my_kwik_event_calendar_HTML_element’).kwikEventsCalendar(
callback:function() // action in here //
)
Kwik Event Calendar – Options
Note: Options listed on this page are alphabetical.
The correct syntax (example):
jQuery(‘yourselector’).kwikEventsCalendar(
defaultView:’month’,
startDate:’1360013296123’,
headerBackground:’#19B3E9’
list
data.eventcost, data.eventdate, data.title
This data could be passed to a form for processing – may be a modal the choice is yours.
eventBookingText
Type:String
Default: Book now
Options: Any text
Description: If eventBookingCallBack enabled the text for the ‘booking button’
featuredEvent
Type: Object
Default: undefined
Options:
The featuredEvent object format‘eventid’:’the event id’,
‘eventdate’:’Unix Millisecond Timestamp for the event start time and date’,
‘title’:’The event title’,
‘image’:’An event image (.jpg,.jpeg,.gif,.png)’,
‘text’:’The event description’,
‘eventcost’:’12.25’
Description: Displays the featured event in the Calendar header
featuredEventCallback
Type: Function
Default: false
Options: function
data.eventcost, data.eventdate, data.title
This data could be passed to a form for processing – may be a modal the choice is yours.
eventCurrency
Type: String
Default: €
Options: Any valid currency in HTML format;
Descriptions: Sets the default currency for chargeable events
eventsList
Type: Function
Default: undefined
Options: function
Description: Passes a valid events list to the calendar.Valid field dates as on object for the eventsList:
‘eventid’:’the event id’,
‘eventdate’:’Unix Millisecond Timestamp for the event start time and date’,
‘title’:’The event title’,
‘image’:’An event image (.jpg,.jpeg,.gif,.png)’,
‘text’:’The event description’,
‘class’:’A CSS ‘colour’ selector to to heightlight the event on the calendar’
‘location’:’false ,
‘bookable’:’false false
Description: Sets a minimum calendar datee.g. -1 = 1 previous month from the month set in startDate option
false = no minimum monthmonthRowHeight
Type: Number
Default: 100
Options: Any numberic value
Descriptions: Sets the row height in pixels month viewstartDate
Type: Number
Default: 0
Options: 0, a positive or negative whole number
Description: e.g.0 = current month, -1 = last month, 1 = next monthText, buttons and icons
backText
Type: String
Default: <i class=”fa fa-chevron-left”></i>
Options: Any icon/text
Description: Sets either the icon or text for the back button on the event single view pagebuttonClass
Type: String
Default: .btn.btn-sm
Options: Any valid CSS class
Description: Sets the default css class for buttonsnextText
Type: String
Default: <i class=”fa fa-chevron-left”></i>
Options: Any icon/text
Description: Sets either the icon or text for the calendar next date buttonprevText
Type: String
Default: <i class=”fa fa-chevron-left”></i>
Options: Any icon/text
Description: Sets either the icon or text for the calendar previous date buttonColours
blockBackground
Type: String
Default: #FFFFFF
Options: Any valid HEX colour
Description: Sets the colour of the calendar bodyblockText
Type: String
Default: false;
Options: Any valid HEX colour