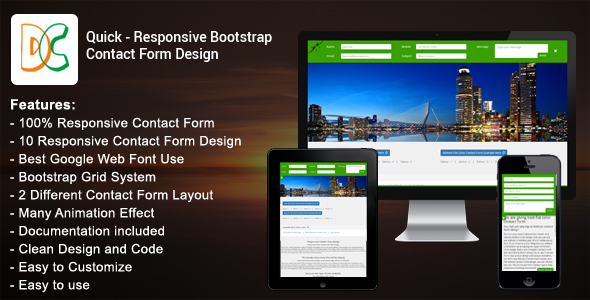
This is a very modern Responsive Header and bottom Contact Form Design. now you can use any website or landing page. this is multipurpose item. if can chose any one integrate your website or template. we are giving two types of Contact Form design. that is one is header Contact Form and second is bottom Contact Form. each Contact Form have unique design and unique animation.
Our item have five top Contact Form header and five bottom Contact Form design. you can choose any one. This is Contact Form design have in fully responsive bootstrap framework.
In our item you can received all inquiry record your personal email ids. that is, i have include one PHP file. which is you can put your email id (like that, gmail, yahoo, any domain email ) in PHP file. in this contact form working properly validation all mandatory fields.
Features
- – 100% Responsive Contact Form
- – 10 Responsive Contact Form Design
- – Best Google Web Font Use
- – Bootstrap Grid System
- – 2 Different Contact Form Layout
- – Many Animation Effect
- – Documentation included
- – Clean Design and Code
- – Easy to Customize
- – Easy to use
Live Demo URL: Click here
Sources and Credits
I’ve used the following: Thanks so much to
Font: Google Web Fonts
Open Sans
Images Source: Pixbay.com
Texture Background patterns: subtlepatterns.com
Framework : Bootstrap
JQuery: Javascript
If you have any questions related to this email template, Feel free to email us at mukesh.gehlot019@gmail.com or via our Design Collection page contact form to get further information.
Best wishes
Design Collection