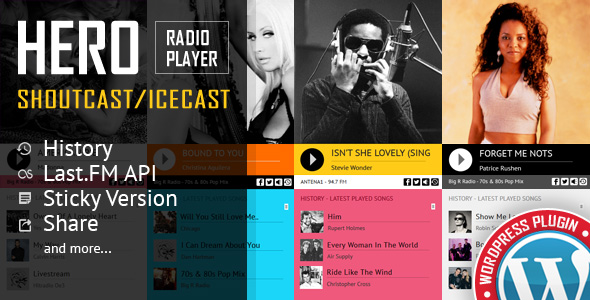
This radio player has the option to show the current playing song & artist or it can show ads.It will play ShoutCast and IceCast streams.

IF YOU NEED ONLY THE JQUERY PLUGIN FOR THIS PRODUCT , YOU CAN DOWNLOAD IT FROM HERE : https://codecanyon.net/item/shout-html5-radio-player-with-ads-shoutcast-and-icecast-support/20522568

Installation – https://www.youtube.com/watch?v=km5cVH-iH_8
How To Use The Player – https://www.youtube.com/watch?v=DVLHNopEpXw
Manage The Banners – https://www.youtube.com/watch?v=i4CWseyJmLc
FEATURES:
 Only Radio Stream Needed
Only Radio Stream Needed
Just add the radio stream and the player will get radio name, radio categories, current playing song and artist photo.
 Shoutcast & Icecast Support
Shoutcast & Icecast Support
It supports ShoutCast and IceCast radio streaming. The radio stream should be MP3 type. It will also play AAC streams but only on browsers which support AAC.
 Responsive Design
Responsive Design
The radio player can be used in websites which are responsive.
 Mobile Compatible
Mobile Compatible
It is compatible with IOS and Android operating systems.
 Sticky & Standard Versions
Sticky & Standard Versions
You can set the player to be sticky for a page or for the entire website. You can also disable sticky feature and just insert it in the content of a page or post.
 Ads Support
Ads Support
For each radio station you can define one or many commercial banners to be displayed while your users listen the radio station. You can disable ads support and the current playing singer image will be displayed.
 Continuous Playback
Continuous Playback
When you’ll change the page, the player will continue from where it was in the previous page preserving the selected radio station, volume etc. This will ensure a smooth playback across your entire website.
 Player In Popup Window
Player In Popup Window
You have a button which will open the player in a popup window. With this feature you can listen the radio station, without interruptions, while navigating the website menu.
 Last.FM API
Last.FM API
The player uses Last.FM API to display the photo of the current playing singer.
 Highly Customizable
Highly Customizable
You can choose from the 2 available skins: back & white. Also, from parameters you can create any color scheme, having the possibility to integrate it in any design.
 Categories
Categories
The playlist items are structured in categories. A radio file can belong to multiple categories. The categories are automatically generated from the radio stream data.
 Playlist Search
Playlist Search
You have the option to search the playlist. The results will be displayed as you type the search term.
 Show/Hide Playlist
Show/Hide Playlist
Button to show or hide the playlist. Also option to start the player with the playlist hidden.
 Share
Share
You can share the radio player on Facebook and Twitter. Parameters to customize the share title and description.
 Option To Manually Set Radio Name And Categories Name
Option To Manually Set Radio Name And Categories Name
If needed, you have the option to manually set the radio name and categories name
 Show/Hide Buttons
Show/Hide Buttons
You can set as visible or set as hidden: playlist, volume, share buttons
 Multiple Parameters
Multiple Parameters
Over 70 parameters from where you can customize your player, including: width, autoplay, initial volume, playlist, categories & color parameters.
 Free Updates
Free Updates
Once you’ve bought the product, you can download for free, from your account, all the updated versions.
Notes for IOS (restrictions imposed by Apple):
1. The autoplay will not work because IOS disables autoplay feature and it can’t be controlled from JS
2. Volume controllers will not work on IOS. You’ll have to adjust the volume with physical buttons of the mobile device.
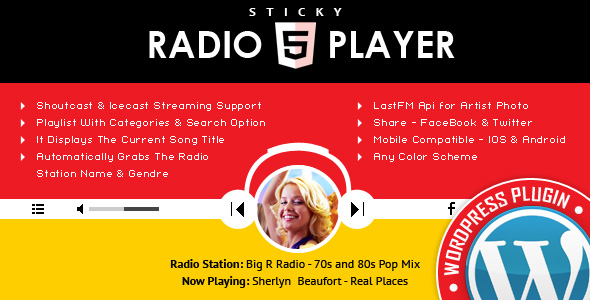
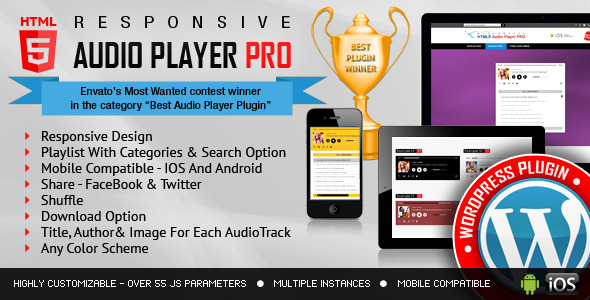
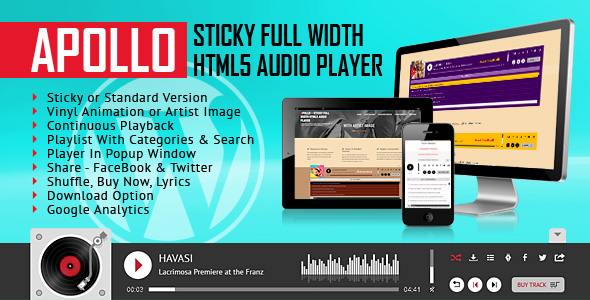
Other Recommended Players
Keywords: radio, audio, html5, mp3, music, ads, banner, player, playlist, ios, sticky, mobile, streaming, responsive, search, shoutcast, icecast
If you need additional information don’t hesitate to contact us at office@lambertgroup.ro. We’ll try to answer you as quickly as possible.
Enjoy!
UPDATES / RELEASE LOG
***Version 1.0 Release Date: September 26, 2017